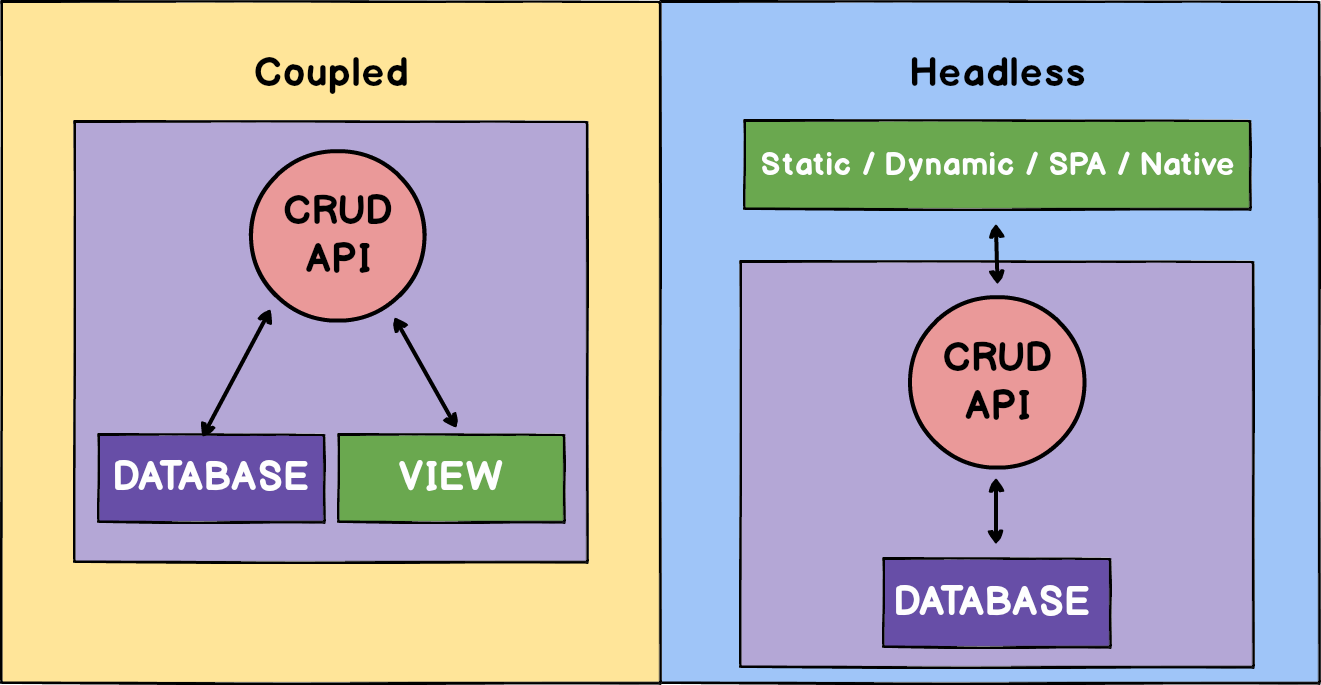
There are certain types of content management systems - Coupled CMS and Decoupled CMS. The coupled CMS is also known as a traditional or monolith architecture. In a coupled CMS, the back-end is bound to the front-end. As an example of coupled CMS — WordPress or Drupal. It allows users to create content, save it to the back-end and serve it to the front-end. Usually, the coupled CMS allows users to style and customise the frontend, but often those changes are limited.
This is the reason why the decoupled CMS comes into play. The decoupled CMS is also known as a headless CMS. The headless CMS is a back-end only content management system which provides the RESTful API which can be used to build any front-end around. The number of options in terms of languages or frameworks is unlimited.
"The term headless comes from the concept of chopping the head (the front end, i.e. the website) off the body (the back end, i.e. the content repository)" — Wikipedia

What you can build with Headless CMS
There are unlimited amounts of options, what you can build with having headless CMS on the back-end.
- Static website built with static site generators like - GatsbyJS or Hugo
- Dynamic applications built with any technology stack like -
PHP,JavaScript,HTMLandCSS - Single-Page Application (SPA) built with
React,AngularorVue - Native application built with
iOS,Android,React Native,NativeScript
Headless CMS you can use
There is a limited number of headless CMS right now on the market. Some of the solutions are open-sourced, some not. I've tried to highlight different options you can choose.
To view, a full list of options you can use, see — headlesscms.org.